
Analys System, Remote Sensing, Geographial Information System, Digital Mapping, Google Maps, Google Eerth and Global Positioning, Open Source, Ubuntu
Wednesday, November 30, 2016
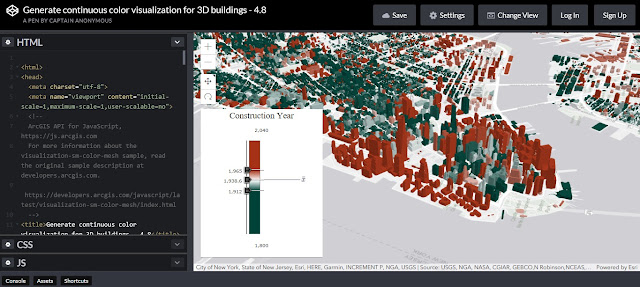
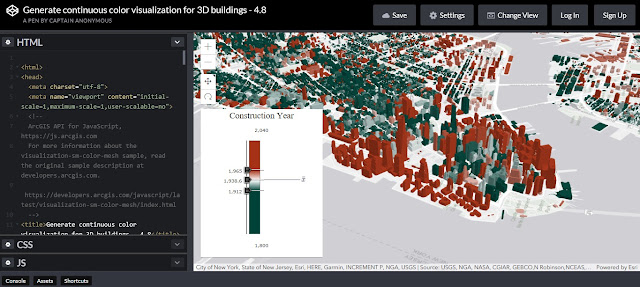
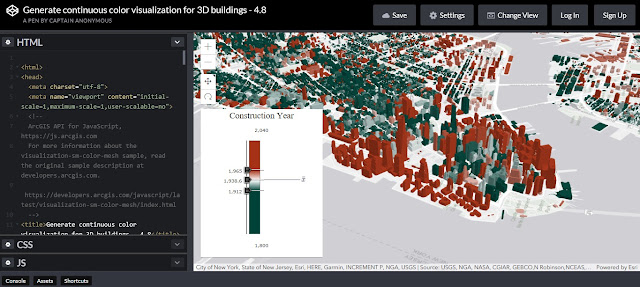
Belajar ArcGIS Viewer for Flex/ArcGIS API for JavaScript
The ArcGIS API for Flex is retired
On June 1, 2016 the ArcGIS API for Flex entered the retired phase of its product life cycle. There will be no further updates to the product or its documentation. We recommend you explore Web based solutions based on the ArcGIS API for JavaScript.


Thursday, November 17, 2016
Belajar ESRI Leaflet JavaScript
1. Buat file Leaflet.html edit dengan kode dibawah ini
Code:
Hasil:
Code:
<html>
<head>
<meta charset=utf-8 />
<title>Basemap with labels</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<!-- Load Leaflet from CDN-->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.0.1/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet@1.0.1/dist/leaflet-src.js"></script>
<!-- Load Esri Leaflet from CDN -->
<script src="https://unpkg.com/esri-leaflet@2.0.4"></script>
<style>
body { margin:0; padding:0; }
#map { position: absolute; top:0; bottom:0; right:0; left:0; }
</style>
</head>
<body>
<div id="map"></div>
<!-- Esri Basemap Imagery from ESRI -->2. Simpan dan buka pada browser
<script>
var map = L.map('map').setView([-6.265966,106.70629], 17);
L.esri.basemapLayer('Imagery').addTo(map);
L.esri.basemapLayer('ImageryLabels').addTo(map);
</script>
</body>
</html>
Hasil:
Belajar Web AppBuilder for ArcGIS
Web AppBuilder for ArcGIS https://doc.arcgis.com/en/web-appbuilder/create-apps/make-first-app.htm
Tuesday, November 15, 2016
Install OpenLayers QGIS Plugin
Plugin for Add OpenStreetMap, Google Maps, Yahoo Maps layers and more basemaps online to layers.
How???
Step by step
1. Open QGIS
2. Open Pugins toolbar, chose Manage and Install Plugins...
3. Wait for Connecting to QGIS Official Plugin Repository
4. Search "OpenLayers Plugin" in Searchbox
5. Install "OpenLayers Plugin"
6. Wait for installing Plugin
7. Close and Open This Plugin in Web toolbar
Thanks for reading this article. :)
Subscribe to:
Comments (Atom)














